
- ( 0 Reviews )
Checkout Wizi – Code Searcher
Product Description
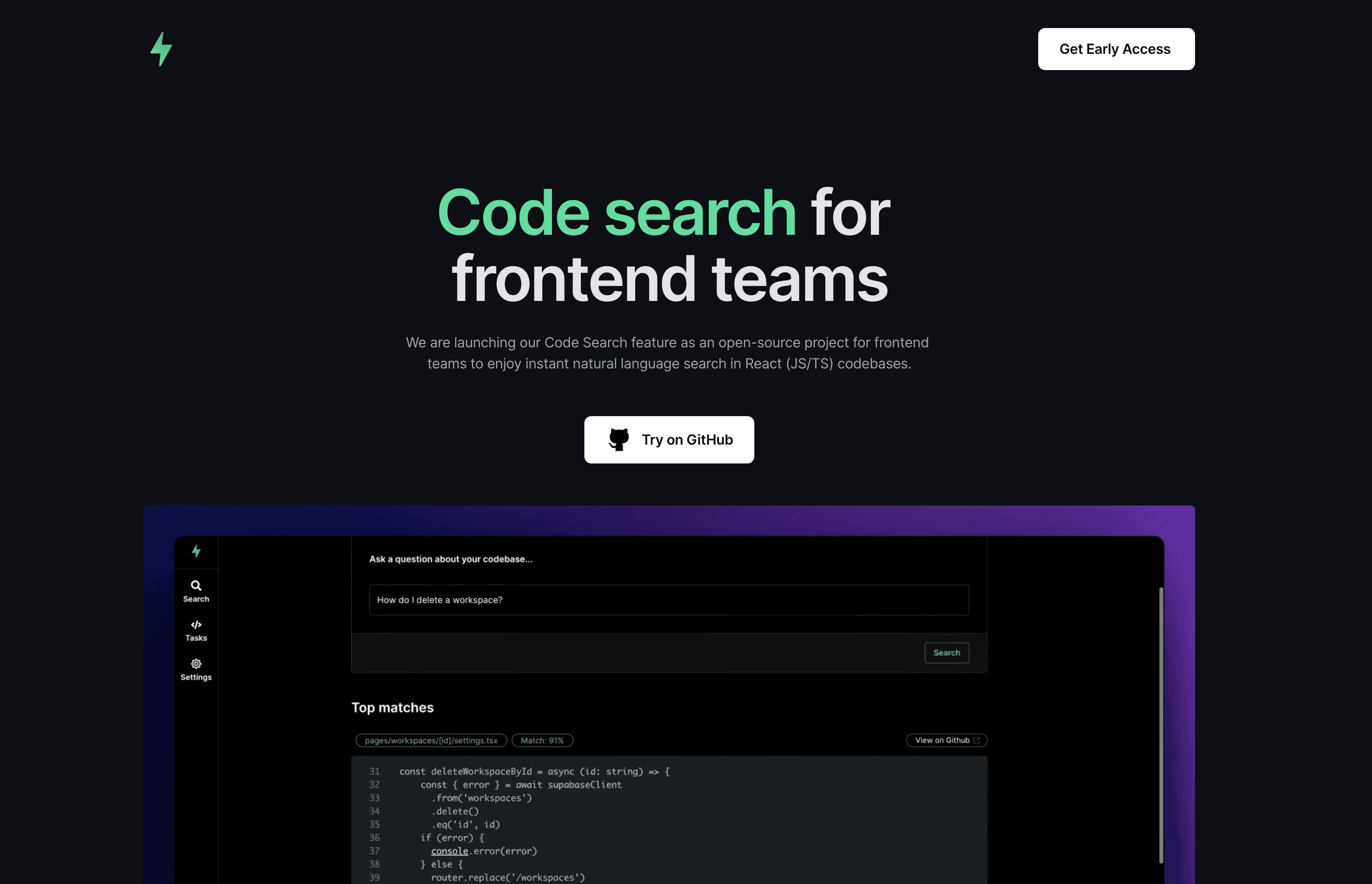
Wizi is an AI-powered code search feature designed for frontend teams that allows them to quickly find relevant code snippets within their React (JS/TS) codebases using natural language queries. It also offers features such as creating new components, refactoring existing code, and updating HTML/CSS files. Early access reservations are currently available for those interested in trying it out before its official launch.
Other Product Information
- Product Category: Productivity
- Product Pricing Model: Price Unknown / Product Not Launched Yet
Ideal Users
- Frontend Developer
- UI/UX Designer
- Web Developer
- Software Engineer
- DevOps Engineer
Ideal Use Cases
For Frontend Developer
- As a Frontend Developer, one should use Wizi to quickly find relevant code snippets or components within React (JS/TS) codebase by typing in natural language queries.
- As a Frontend Developer, one should use Wizi to suggest improvements for existing code and optimize codebase using the AI agent’s refactoring capabilities.
- As a Frontend Developer, one should use Wizi to quickly find and update HTML/CSS styles in codebase by typing in natural language queries.
- As a Frontend Developer, one should use Wizi to create new features using the AI agent’s code generation feature.
- As a Frontend Developer, one should use Wizi to quickly search for and update existing React components using natural language queries.
For UI/UX Designer
- As a UI/UX Designer, one should use Wizi to quickly find relevant code snippets and components in React project’s codebase by searching for specific keywords or phrases related to the design elements I need to update or modify, saving time and increasing productivity.
- one should also use it to generate new components based on design requirements, making it easier to implement changes without having to write code from scratch.
- If I need to refactor existing code, Wizi’s AI agent can help identify the best way to do so, saving time and reducing errors.
- one should use it to update HTML/CSS styles in project, making it easier to maintain and keep track of changes.
- I could also use it to quickly find and fix bugs in codebase by searching for specific error messages or issues.
For Web Developer
- As a web developer, one should use Wizi to quickly find specific pieces of code within React (JS/TS) codebase by typing in natural language queries to save time and improve productivity.
- one should use Wizi’s AI agent to suggest improvements for existing code and optimize codebase for better performance.
- one should use Wizi to help create new features quickly and efficiently.
- one should use Wizi to migrate files between different frontend frameworks or languages easily.
- one should use Wizi to update HTML/CSS styles without having to manually edit the code.
For Software Engineer
- As a software engineer, one should use Wizi to quickly find relevant code snippets or components in React codebase by searching for specific keywords or phrases using natural language queries.
- one should use the AI agent to help create new features by suggesting pre-built components and templates that match search query.
- one should use Wizi to refactor existing code by suggesting more efficient or optimized versions of current code.
- one should use Wizi to update HTML/CSS styles in React application without having to manually edit the files.
- one should use Wizi to quickly identify and fix bugs in codebase by searching for specific error messages or issues.